#0 React + Firebase Setup
React application 생성을 위한 명령어를 터미널에 입력하기
npx create-react-app 프로젝트명(nwitter)
GitHub 에 레포지토리 추가하기 (github.com/new)
이때 read me 는 생략!
Firebase 에서 google 로그인 후 go to console 클릭.
터미널로 돌아와 code nwitter 입력->viscode 를 통해 프로젝트를 여는 것.
(cd nwitter nom start 로 대체.)
vscode 콘솔창에 git remote add origin https://github.com/borimong/nwitter 입력
create react app 에서 만든 디폴트 값들 중 css 포함 쓰지 않는 것들 지우기
git add . git commit -m “initialization”
git push origin master
——————————————————React.js 생성
Firebase 에서 프로젝트 생성하기
프로젝트명 : nwitter
enable analytics 는 체크 해제하기
create project
아이콘 중에 웹 </> 선택하기.
**이름은 nwitter firebase hosting add 는 체크하지 않기
Firebase 설치시 npm i firebase 을 하지마시고.
npm i firebase@9.6.1 이와 같이 입력하세요.
React Router Dom 설치시 npm i react-router-dom 을 하지마시고.
npm i react-router-dom@5.3.0 이와 같이 입력하세요.
Firebase 을 import 할 때. 아래와 같이 입력하세요.
import firebase from "firebase/compat/app";
import "firebase/compat/auth";
import "firebase/compat/firestore";
import "firebase/compat/storage";
**
npm install —save firebase -> 콘솔창에 입력

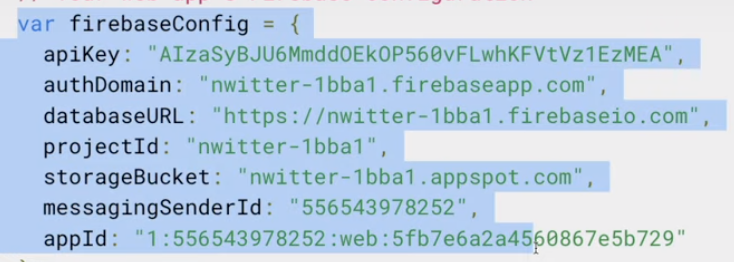
-> copy 해서 src 폴더 안에 firebase.js 파일 만든 뒤 붙여넣기. (Var-> const 로 바꿔주기)

Import export 코드 추가.
콘솔창에 npm run start 해주고 실행 잘 되는지 확인하기.

->index.js에 firebase.js import해주는 코드 추가.
#1 Securing the Keys
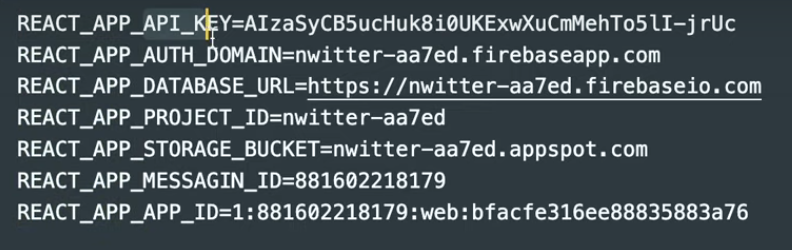
최상위 폴더에 .env 파일 만들어서 환경 변수 담아두기
Create-react-app 으로 만든 react js 앱의 경우 REACT_APP으로 시작해야 하고 그 뒤로 이름을 붙여줘야 함.

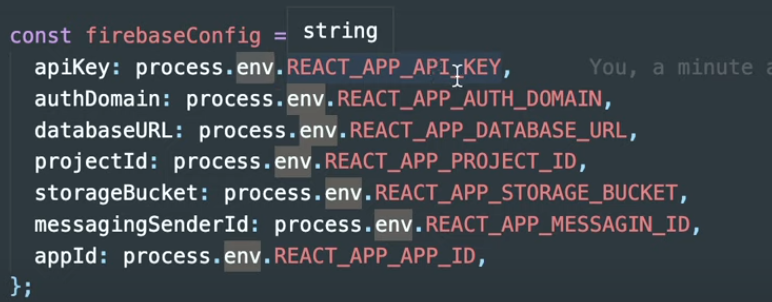
사용할 때는 아래처럼! (firebase.js)

Process.env 사용! ->key와 url 대신 간단하게 나타낼 수 있음.
.env 파일에 적어둔 이유 = .gitignore 파일에 .env를 추가함으로써 key를 깃허브에 업로드 하지 않기 위해서. 단 사용자에게는 보이게 됨.

GitHub 에 올라가는 코드:

But 사용자는 url 볼 수 있음. 사용자에게 보이는 코드:

즉 보안과 관련된 개념은 아님에 주의!
#2 Router Setup
Src 폴더에 components 폴더 만들기, routes 폴더 만들기
App.js 는 components 폴더로 이동시키기
index.js 에서 import 경로 수정해주기.

총 4개의 routes 만들기
-authentication
로그인되어 있지 않다면 로그인 화면 보여주기. 로그인이 된 후엔 home 으로 이동
home에서는 트윗을 작성할 수도, 볼 수도 있음. Profile 로 이동하면 edit profile 로 이동할 수 있음.

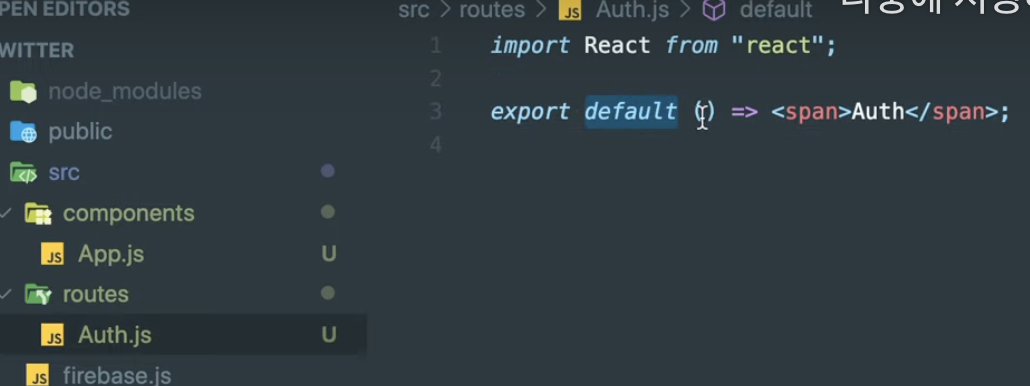
auth.js (function형 컴포넌트)

총 4개의 routes 를 만들고, span 태그의 값만 각각의 route 명에 맞추어 수정.
Routes 사용을 위해 터미널에 npm i react-router-dom 입력
Components 폴더에 Router.js 파일 추가.
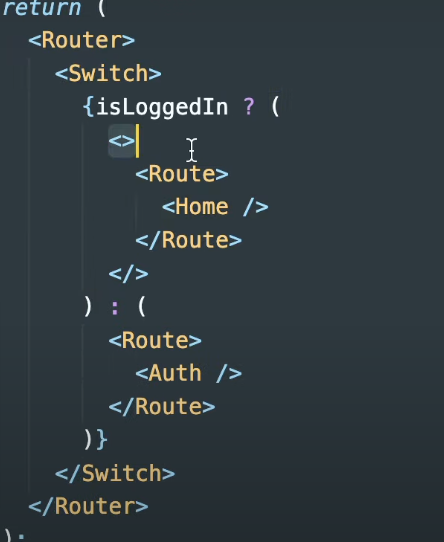
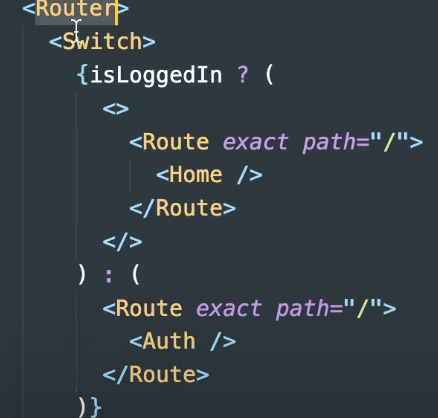
Router.js 에 다음과 같은 코드 추가.

useState 의 디폴트값은 false 여야 함.
Show home 과 shoe login page 는 각각 isLoggedIn 이 참일 때와 거짓일 때 반환되는 값으로

코드를 위와 같이 수정한 후
Auth.js 에서 다음과 같이 코드 수정하면

자동으로 import 할 수 있음. (자동으로 import 된다는 것은 <Route><Auth 를 코드편집기에 입력했을 때 해당 파일의 상단부에 import 파일명 이 자동으로 추가된다는 것.)
Home 도 마찬가지.


Home 은 이유는 모르나 import 가 자동으로 되지 않아 수동으로 import 코드를 작성해 주어야 함.

Fragment 란, 부모 요소가 없을 때 많은 요소를 render하고자 할 때 사용. <Router> 위의 빈 <> 태그를 가리킴.
Route 태그에 exact path 추가해주기

작동 방식: 로그인이 되어 있다면 home 화면을 보고 로그인이 되어 있지 않다면 auth 화면 봄.
터미널에 nom start 입력 후 잘 실행 되는지 확인.
Router.js 의 export default 를

원하는 이름의 함수로 만들고, 마지막 줄에

Export 코드 추가.
App.js return 값에 AppRouter 넣어주고 import!

Auth 화면이 실행되는 것을 알 수 있음. useState의 디폴트값을 false 에서 true 로 바꾸면 home 화면이 보임!
댓글